| vue DateTimePicker 日期时间选择器添加默认时间 | 您所在的位置:网站首页 › picker view默认显示当前时间 › vue DateTimePicker 日期时间选择器添加默认时间 |
vue DateTimePicker 日期时间选择器添加默认时间
|
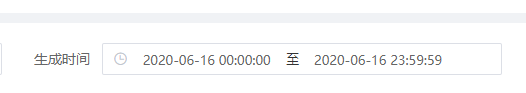
1、项目开发中在使用日期时间选择器时需要添加默认时间并精确到HH:mm:ss,默认时间为当天的00:00:00~23:59:59 日期选择器相关属性 当前默认时间初始化设置 // 设置默认选中时间当天0:00:00~23:59:59 const startDate = new Date() const endDate = new Date() startDate.setHours(0) startDate.setMinutes(0) startDate.setSeconds(0) endDate.setHours(23) endDate.setMinutes(59) endDate.setSeconds(59) data() { return { serachForm: { gengerateTime: [startDate.valueOf(), endDate.valueOf()] } } }将默认时间格式转换为自己需要的格式,可以引入moment.js日期处理库 const startTime=moment(this.serachForm.gengerateTime[0]).format('YYYY-MM-DD HH:mm:ss') const endTime=moment(this.serachForm.gengerateTime[1]).format('YYYY-MM-DD HH:mm:ss')设置完以上页面即可展示默认的时间 |
【本文地址】
公司简介
联系我们